Outils pour utilisateurs
Table des matières
Gérer un site web WordPress utilisant le thème Enfold
Enfold est un « theme framework » commercial pour WordPress permettant de réaliser toutes sortes de designs de sites web et apportant une foule de fonctionnalités pratiques. Si votre site web utilise Enfold, lisez-bien les informations particulières à savoir lors de l'utilisation de votre site WordPress.
Pour en savoir plus sur Enfold, voici des références vers le site de l'auteur (Kriesi.at) :
Les particularités du thème Enfold
- Une multitude d'options dans la page de configuration du thème.
- Un éditeur avancé (Outil de mise en forme Avia) permettant de réaliser toutes sortes de présentations facilement, avec le drag-and-drop.
Ajouter un article avec Enfold
À l'exception des particularités de l'éditeur avancé Avia détaillé dans la section Utiliser l'éditeur avancé Avia ci-dessous, l'ajout d'un Article se fait de la même manière qu'à l'habitude avec WordPress. Voir le Guide de Démarrage avec Wordpress.
Toute la magie du thème Enfold lors de la gestion de vos pages et articles WordPress réside principalement en 2 fonctionnalités géniales inclues, soit l'Éditeur avancé Avia et les options pratiques de Mise en forme offertes.
Utiliser l'éditeur avancé Avia
Éditeur avancé Avia : Convertir un article ou une page
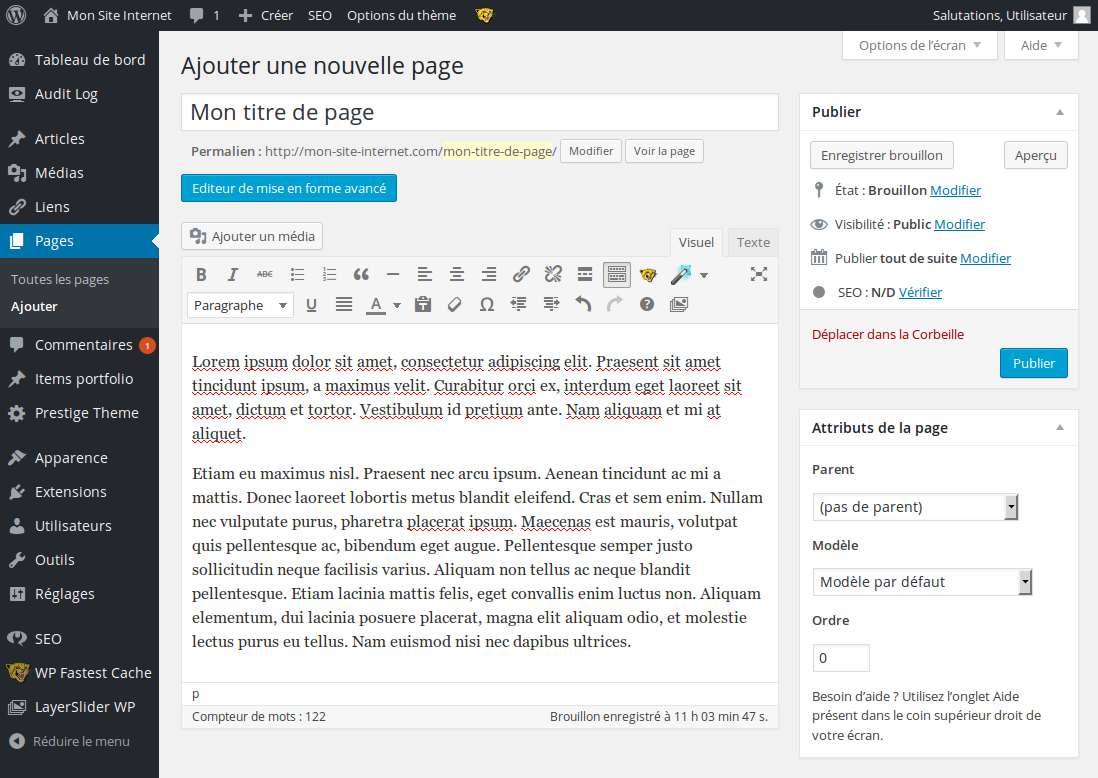
Lorsque vous créez une Page ou un Article dans WordPress, l'éditeur qui vous est d'abord présenté est celui de WordPress par défaut. Il est très bien d'aileurs, très efficace et d'une remarquable simplicité.
Avec Enfold, vous avez accès à un monde de possibilités additionnelles. Il suffit de basculer en mode éditeur avancé Avia en cliquant sur le bouton Éditeur de mise en forme avancé, juste au-dessus de l'éditeur de texte.
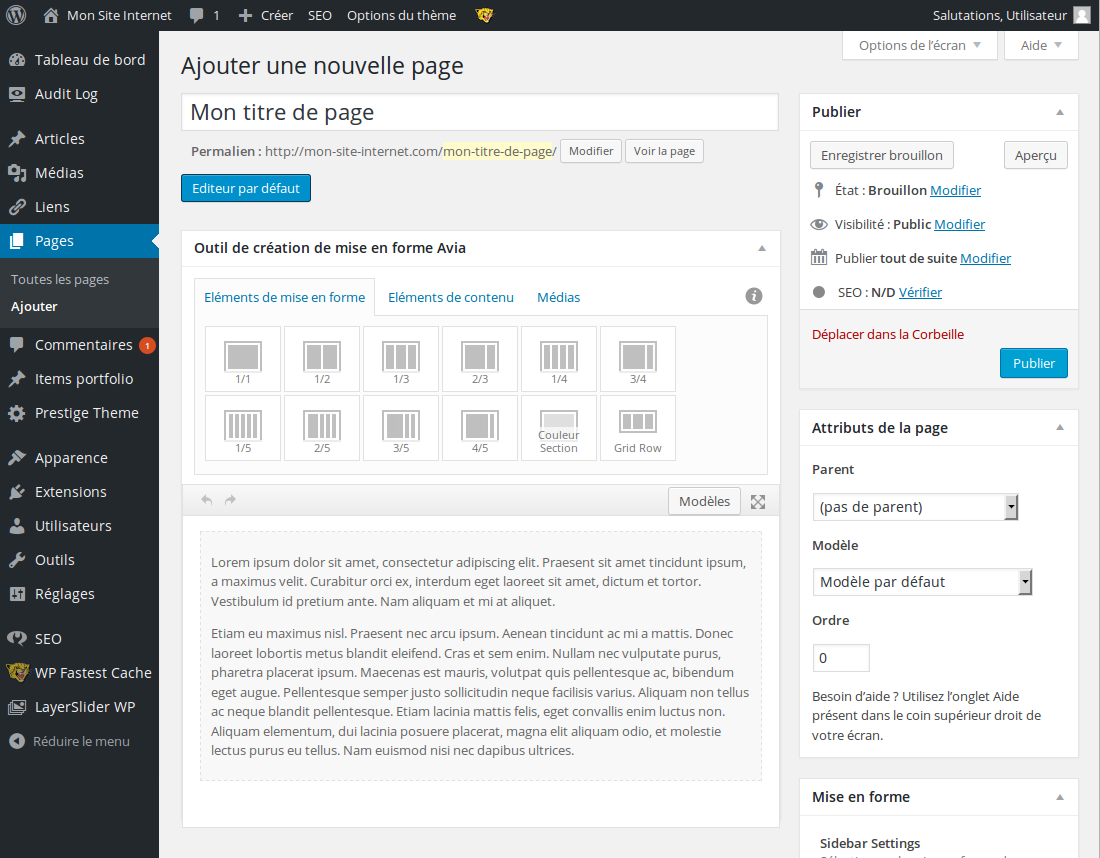
Le texte et les contenus qui étaient présents dans votre article ont été récupérés et sont maintenant convertis en mode Éditeur avancé.
Ajouter un Article ou une Page
Commençons depuis le début, vous souhaitez ajouter une page ou un article directement à partir de l'éditeur avancé. Il vous faudra tout de même cliquer d'abord sur Ajouter une Page ou Ajouter un Article, comme à l'habitude.
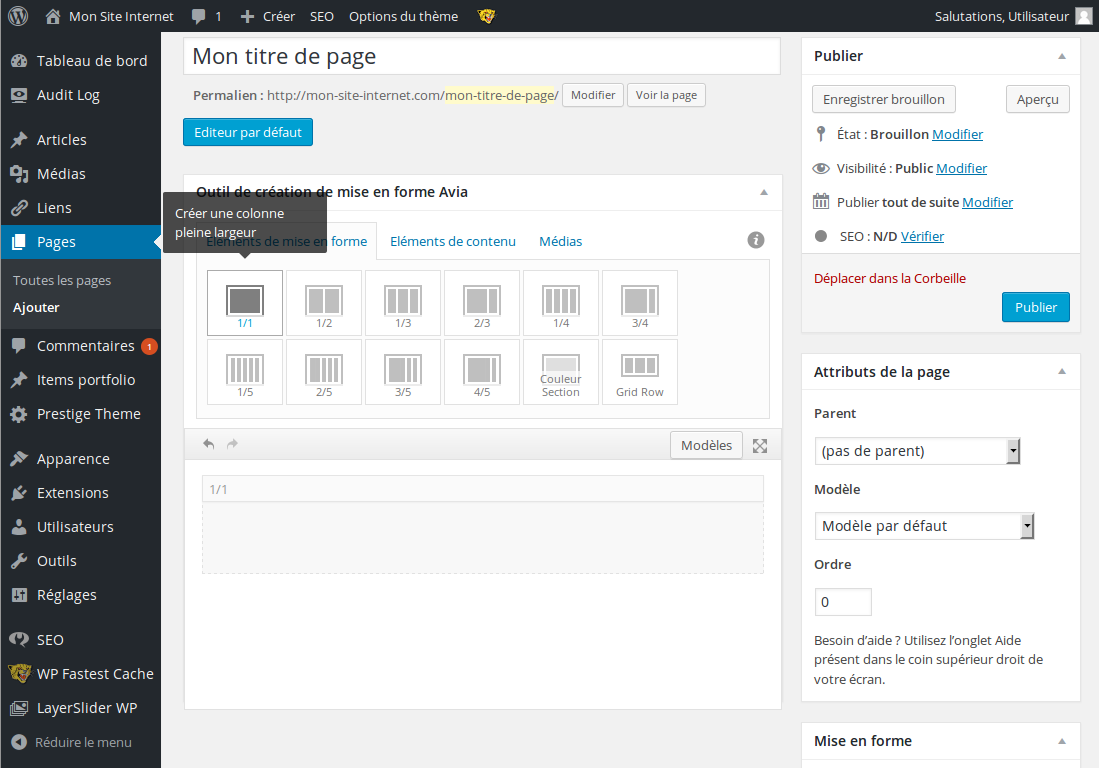
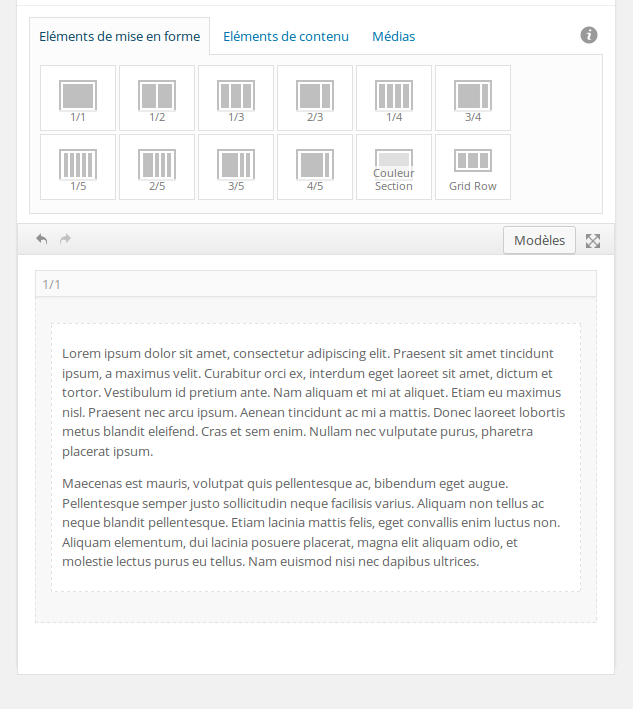
Créer une colonne pleine largeur
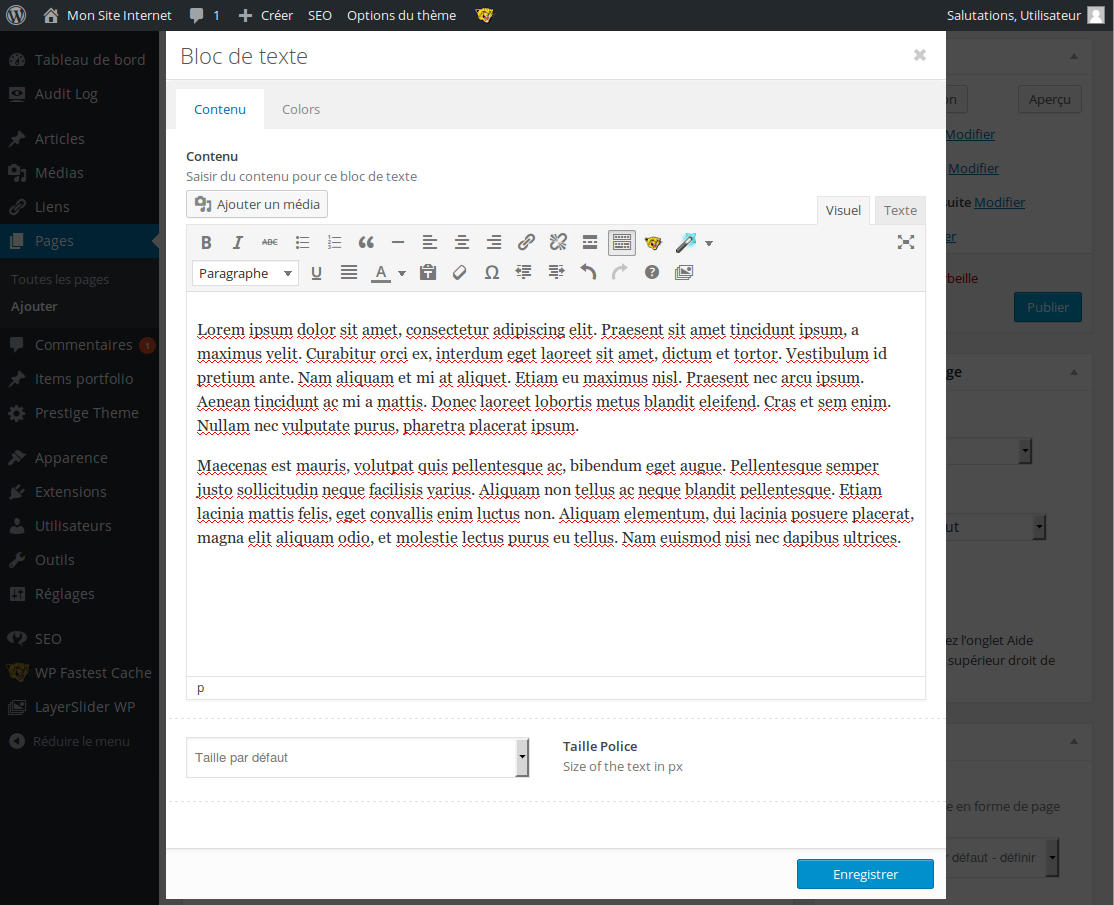
Créer un bloc de texte
Pour ajouter un Bloc de texte à votre page, il suffit encore une fois de cliquer sur le bouton pour qu'une zone de texte apparaisse automatiquement au bas de la composition. Tous les éléments peuvent être utilisés avec le cliquer-déplacer, pour aller plus vite ou pour obtenir un meilleur contrôle.
Cliquer sur le bloc de texte pour éditer son contenu
Comme vous pouvez voir, votre éditeur de texte WordPress favori est toujours là et vous pouvez écrire votre texte comme à l'habitude!
Déplacer les éléments de contenus
Dans une composition avec des éléments conteneurs (1/1, 1/2, 1/3, etc.), il est de mise de placer les contenus à l'intérieur des contenants. Utiliser le cliquer-déplacer avec votre souris en prenant soin de cliquer sur le haut de l'élément que vous souhaitez déplacer.
Voici le résultat pour un article bien simple à l'aide de l'éditeur avancé.
Tout ça pour ça, me direz-vous? Effectivement, le pouvoir de l'éditeur avancé devient beaucoup plus intéressant lorsqu'on veut faire une présentation plus complexe ou sophistiquée, comme par exemple une mise en page en 2, 3 ou 4 colonnes, en 2/3 1/3, 3/4 1/4, et beaucoup, beaucoup d'autres fonctionnalités qui seront détaillées plus loin comme l'ajout de galeries d'images, de blocs de couleur, de boutons, d'icônes et bien plus!